Introduction :
In this tutorial, we will learn how to make one TextInput component to take password inputs. By default, if you enter any text in a TextInput field, it is visible. Converting it to a password field means changing the text not readable to the user.
If you have created password field in any type of application before, you must be aware of that the values are replaced with asterisk symbol as we enter. In react native also, if we convert one TextInput to a password field, it shows asterisk while typing.
secureTextEntry props :
If you add this property as true, it will mark the TextInput as password text input. It obscures the text entered by the user. It’s default value is false. Also, it doesn’t work with multiline inputs.
Example program :
-
Create one new React Native project using npx react-native init SampleProject.
-
Update App.js file as like below :
* Import _TextInput_ from _react-native_.
* Use it in a _View_
* Add _secureTextEntry_ property as _true_.Below is the full App.js file :
import React from 'react';
import {
SafeAreaView,
StatusBar,
StyleSheet,
View,
TextInput
} from 'react-native';
const App = () => {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<View style={styles.container}>
<TextInput secureTextEntry={true} style={styles.textInput}/>
</View>
</SafeAreaView>
</>
);
};
const styles = StyleSheet.create({
container: {
alignItems: "center",
justifyContent: "center"
},
textInput: {
width: "90%",
height: 50,
borderColor: 'black',
borderWidth: 2
}
});
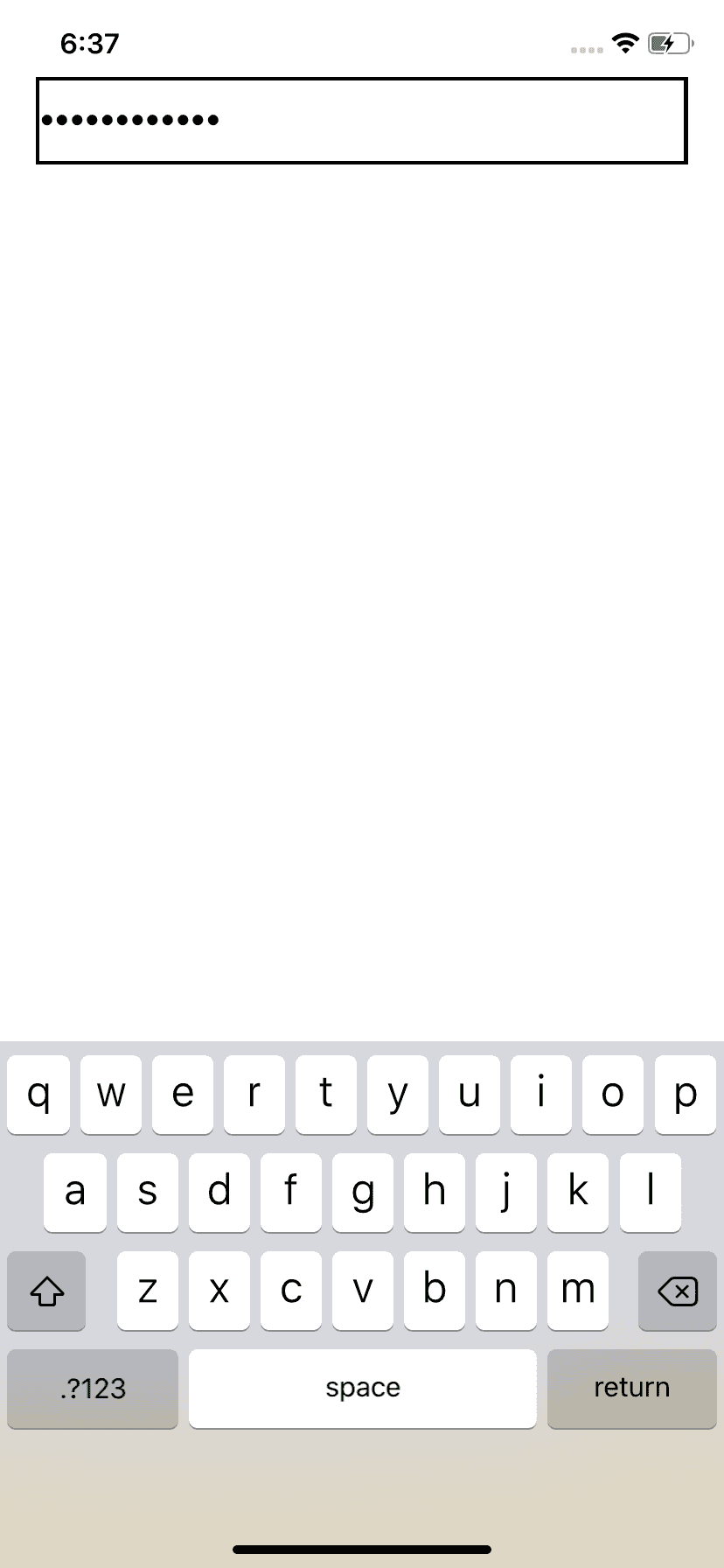
export default App;Run it and it will produce password style text input.