How to merge arrays in JavaScript using concat() method:
JavaScript provides a method called concat to merge two or more arrays. This is a quick way to merge arrays in JavaScript. In this post, we will learn how to use the concat method with different examples.
Definition of concat():
The concat() method is defined as like below:
concat(arg1, arg2, ....., argN)- This method takes optionally n number of parameters.
- The parameters are either arrays or other values.
- It creates a new array by concatenating the arguments to the original array. It doesn’t change the existing array. It creates a new array and returns it.
Return value of concat():
The concat() method returns a new array. It creates the new array by concatenating the provided argument values. If no parameters are passed it returns a shallow copy of the array.
The concat method copies the references of the objects into the new array. So, the array it created and the old array points to the same objects in memory. If we make any change to these objects in one array, it will reflect on another.
For string, number and boolean values, it copies the content to the new array.
Example of concat with values:
The following example concatenates values to an array:
let givenArray = ["a", "e"];
let newArray = givenArray.concat("i", "o", "u");
console.log("givenArray: ", givenArray);
console.log("newArray: ", newArray);It will print:
givenArray: [ 'a', 'e' ]
newArray: [ 'a', 'e', 'i', 'o', 'u' ]Example of concat with arrays:
Let’s try concat to concat one array to another:
let firstArray = [1, 2, 3];
let secondArray = [4, 5, 6, 7];
let newArray = firstArray.concat(secondArray);
console.log("firstArray: ", firstArray);
console.log("secondArray: ", secondArray);
console.log("newArray: ", newArray);It will print:
firstArray: [ 1, 2, 3 ]
secondArray: [ 4, 5, 6, 7 ]
newArray: [
1, 2, 3, 4,
5, 6, 7
]Example of concat with multiple arrays:
Similar to the above example, we can use it to pass multiple arrays:
let originalArray = [1, 2, 3];
let newArray = originalArray.concat([4, 5], ["a", "e", "i"], [true]);
console.log("originalArray: ", originalArray);
console.log("newArray: ", newArray);It will concat all arrays to originalArray and it will print the below output:
originalArray: [ 1, 2, 3 ]
newArray: [
1, 2, 3, 4,
5, 'a', 'e', 'i',
true
]Example of concat with objects:
Let’s take a look at the below example:
let obj1 = { name: "Alex" };
let obj2 = { name: "Bob" };
let obj3 = { name: "Chandler" };
let obj4 = { name: "Daisy" };
let originalArray = [obj1];
let newArray = originalArray.concat(obj2, obj3, obj4);
console.log("originalArray: ", originalArray);
console.log("newArray: ", newArray);
obj1.name = "Hello";
console.log("originalArray After change: ", originalArray);
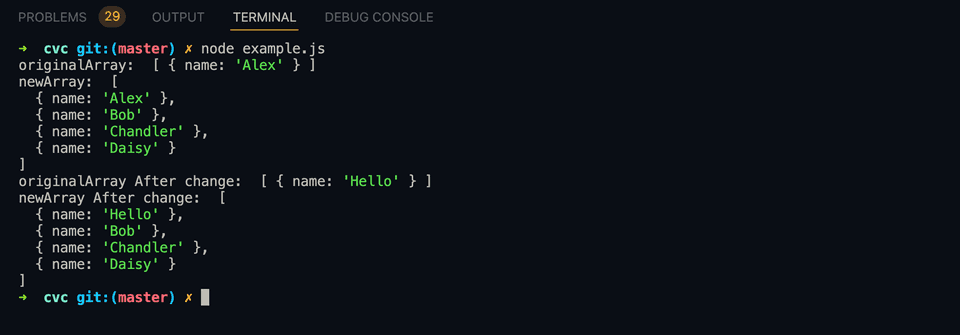
console.log("newArray After change: ", newArray);Here,
- obj1, obj2, obj3 and obj4 are the original objects.
- One array is created with the object obj1.
- We are concatenating obj2, obj3 and obj4 to the array originalArray. It will create a new array newArray.
- It prints the values of originalArray and newArray. Then, it changes the value of name of obj1.
- It prints the values of originalArray and newArray again.
- Since the reference of objects are copied, it will also change the values in the arrays once we make change to obj1.
originalArray: [ { name: 'Alex' } ]
newArray: [
{ name: 'Alex' },
{ name: 'Bob' },
{ name: 'Chandler' },
{ name: 'Daisy' }
]
originalArray After change: [ { name: 'Hello' } ]
newArray After change: [
{ name: 'Hello' },
{ name: 'Bob' },
{ name: 'Chandler' },
{ name: 'Daisy' }
]You might also like:
- 4 ways in JavaScript to check if the first character of a string is in upper case
- How to use JavaScript string lastIndexOf method
- How to use the substring method in JavaScript string
- How to check if a string ends with another string or character in JavaScript
- JavaScript program to add padding to the start of a string
- JavaScript array fill method explanation with examples